Firebase Settings
Firebase is from Google for building app infrastructure, improving app quality, and growing your business. This guide shows you the basic way to configure Firebase on both Android and iOS. Then you can use your Firebase for these features:
https://docs.shopbuilder.app/Features/firebase-push-notification/
https://docs.shopbuilder.app/Features/dynamic-link/
https://docs.shopbuilder.app/Features/firebase-remote-config/
https://docs.shopbuilder.app/Features/firebase-realtime-chat/
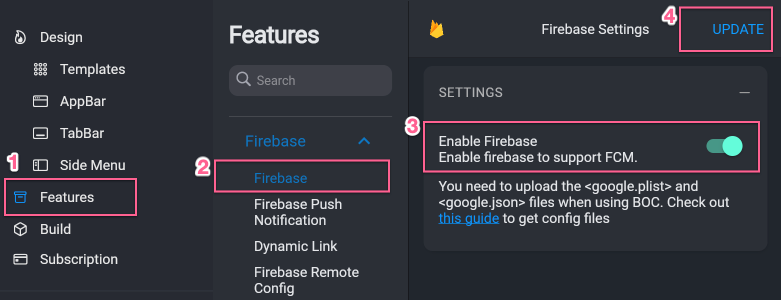
Enable Firebase on the builder and follow the guide below to configure Firebase:

1. iOS
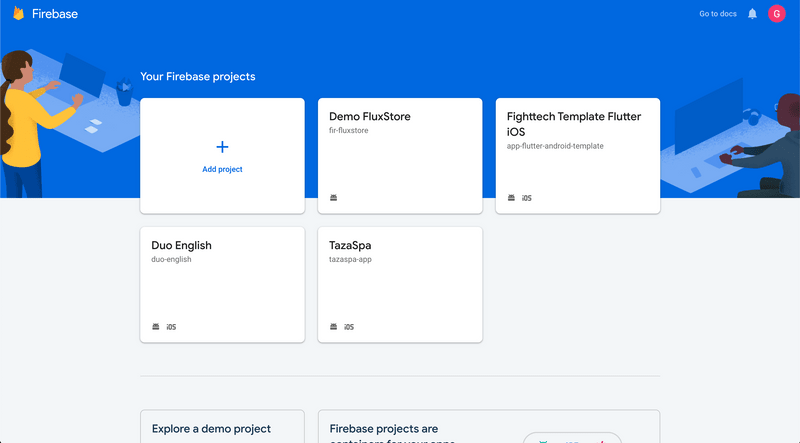
Step 1: Create Project in https://console.firebase.google.com
Step 2: Add Firebase to your iOS app:
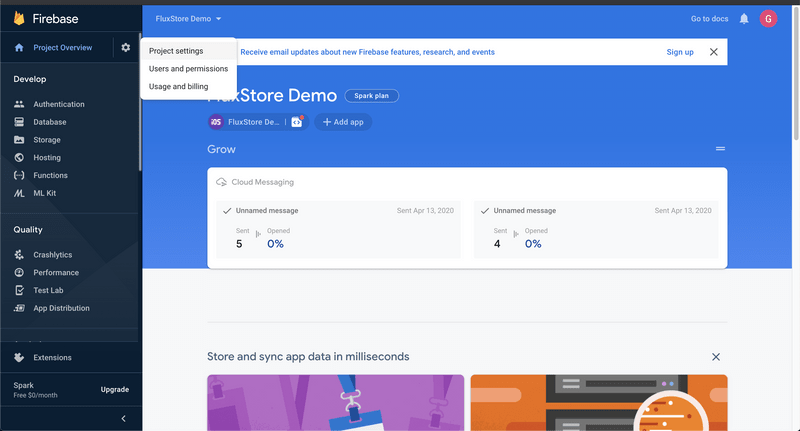
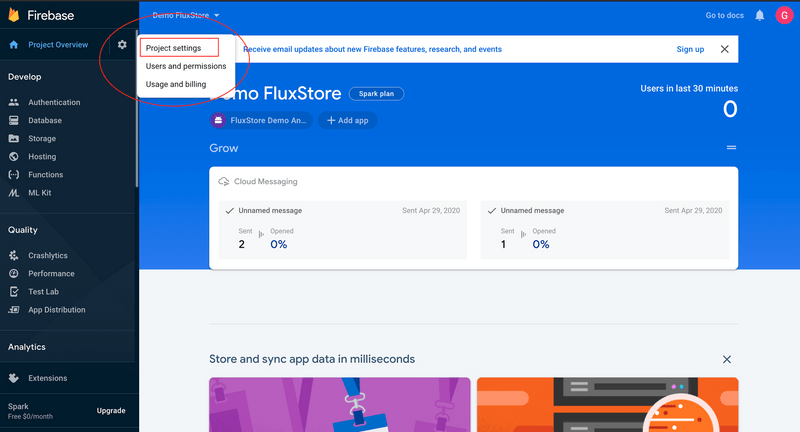
- Open your firebase project console, click the gear icon in the upper left corner, and select
Project setting

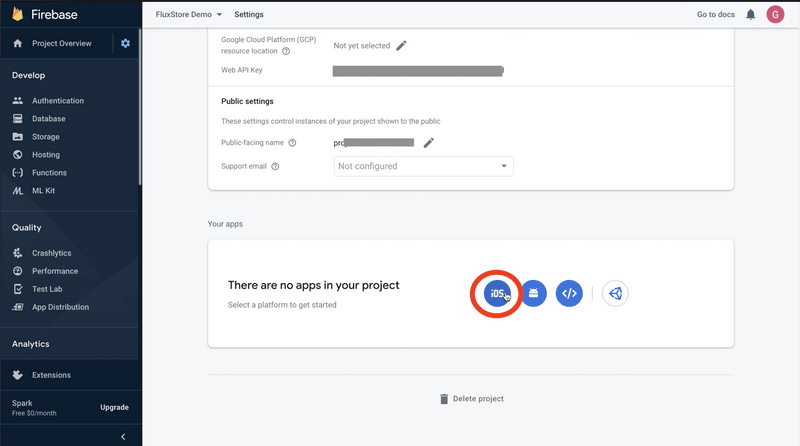
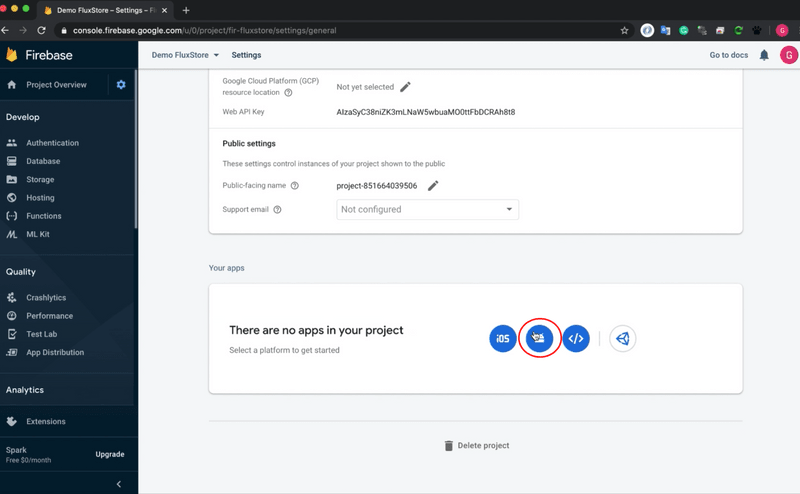
- Select the IOS icon in the
Your appssection

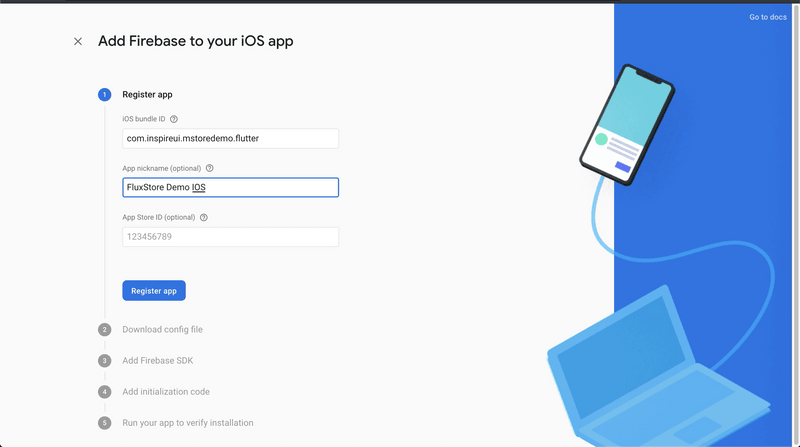
- Fill in the information with:
- IOS bundle Id: is bundle ID taken from your application.
- Enter app nickname (the name here is only used to distinguish applications on firebase so you can set arbitrary).
- App Store ID you can omit this parameter.
- Click
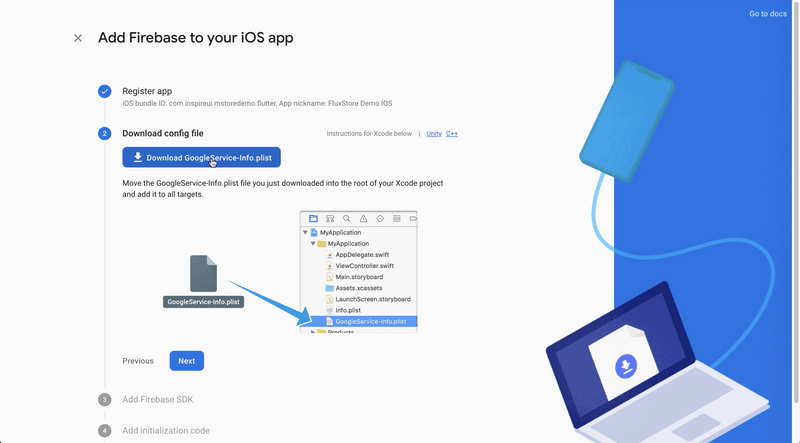
Register app

- Click on the button
Download GoogleService-Info.plistto download theGoogleService-Info.plistto your local, you will using it when building the app.

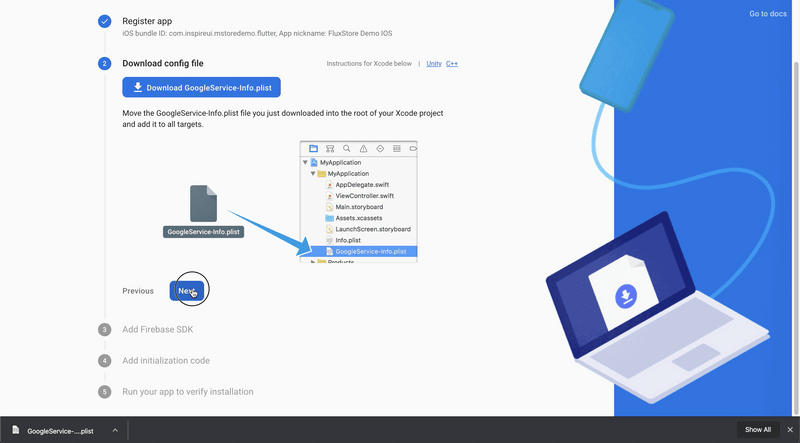
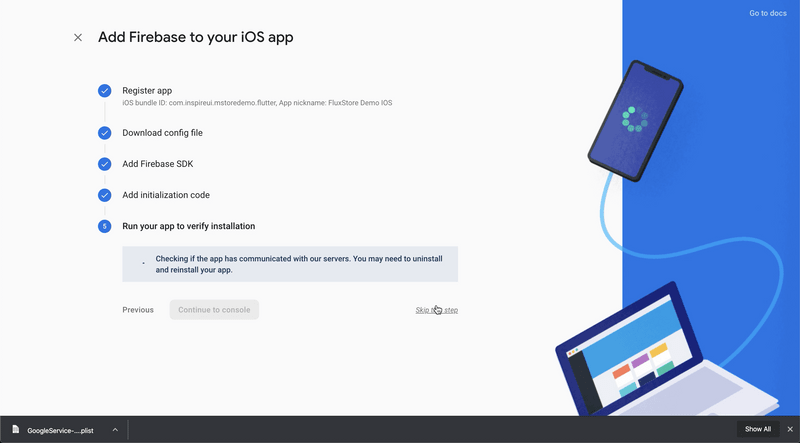
- Click
Next

- Click
Nextagain to continue:

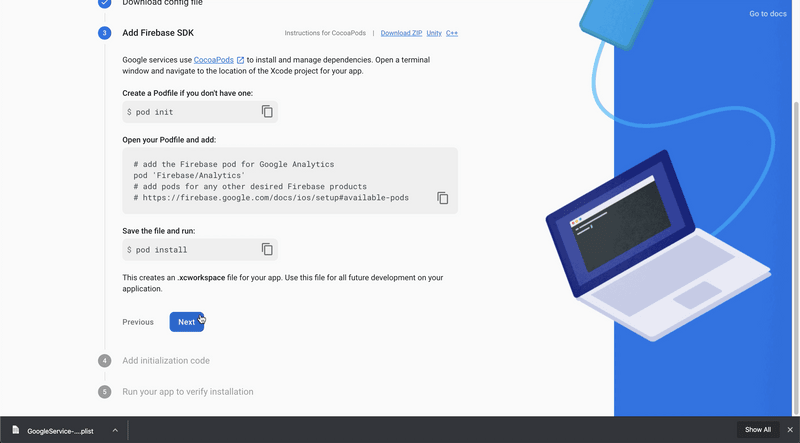
- Click
Nextto continue

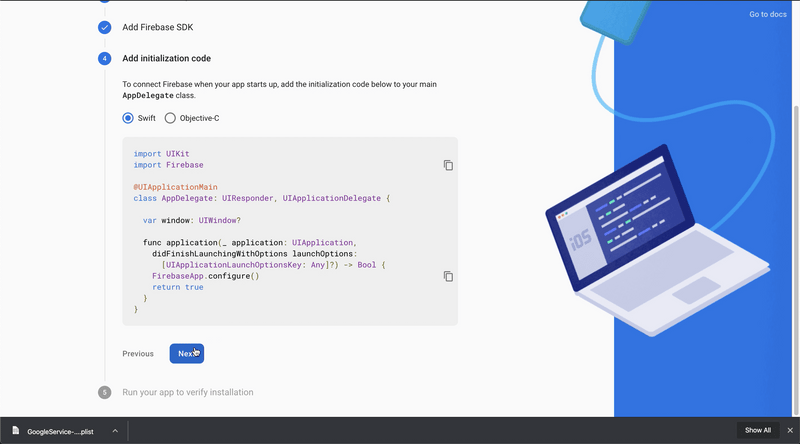
- Next, press
Skip the step

- Complete the process of creating an IOS application on firebase.
2. Android
Step 1: Open your project in https://console.firebase.google.com/

Step 2: Open your firebase project console, click the gear icon in the upper left corner, and select Project setting

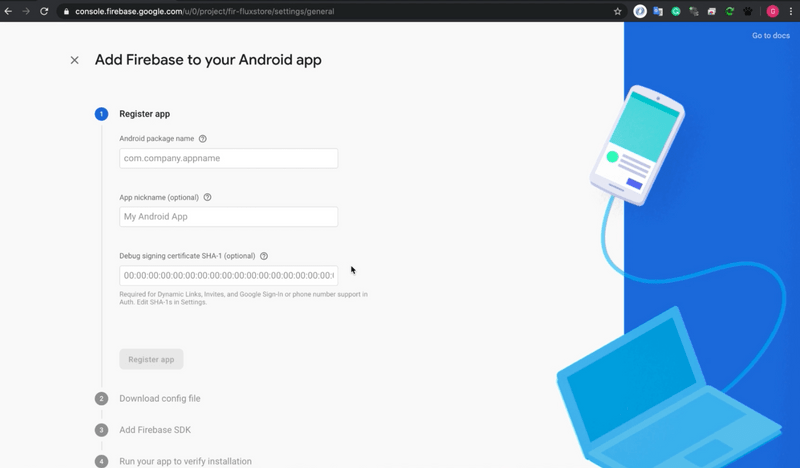
Step 3: Select the Android icon in the Your apps section

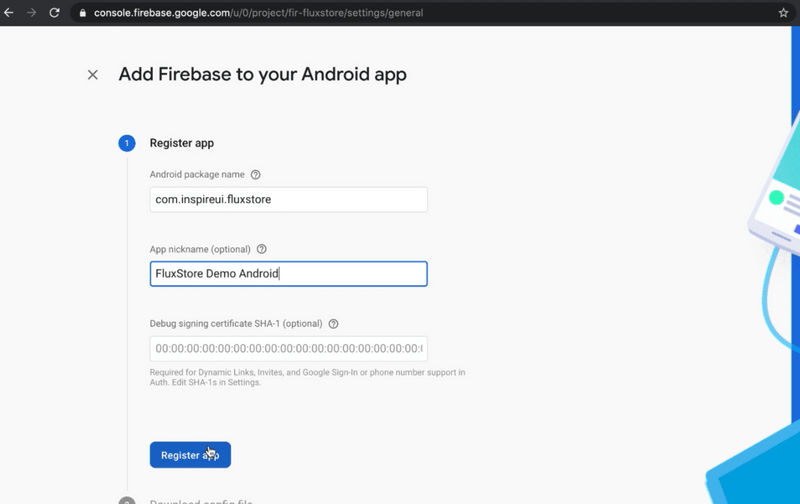
Step 4: Enter info your app

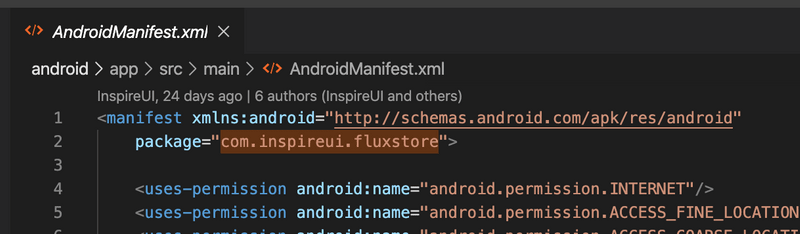
- Android package name is the name of packages on android. Open file
android/app/src/main/AndroidManifest.xml, in the first line, copy package name after keywordpackage

- Fill out the information and click
Register app(You can omit theDebug signing certificate SHA-1parameter)

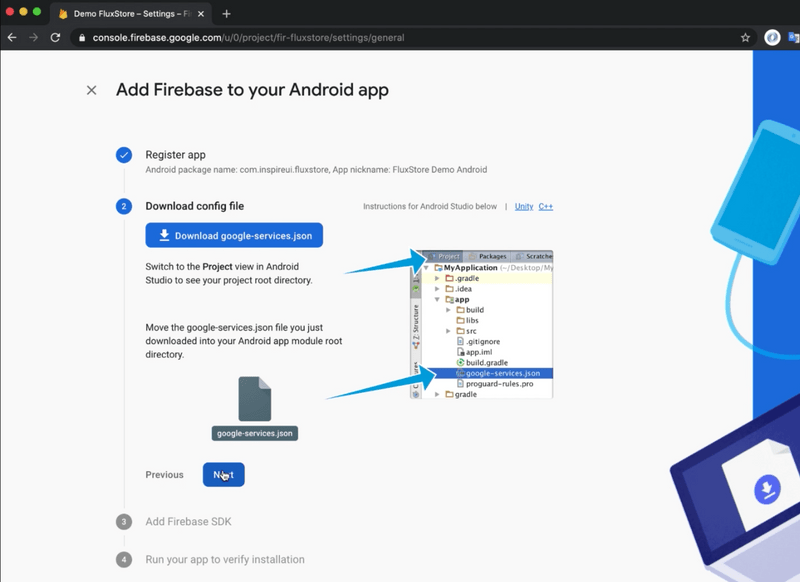
Step 5: Download file google-services.json and save to your local. You will using it when building the Android app.

Make sure the file name is correct google-services.json
Click next to continue...
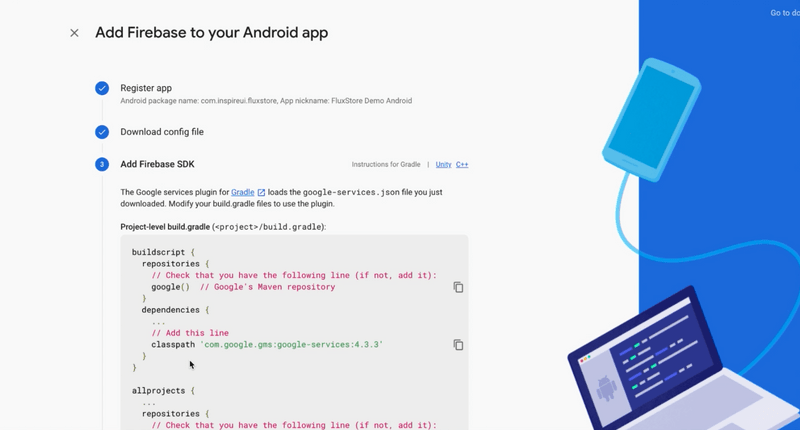
Step 6: This step is Add Firebase SDK, just click Next to continue.

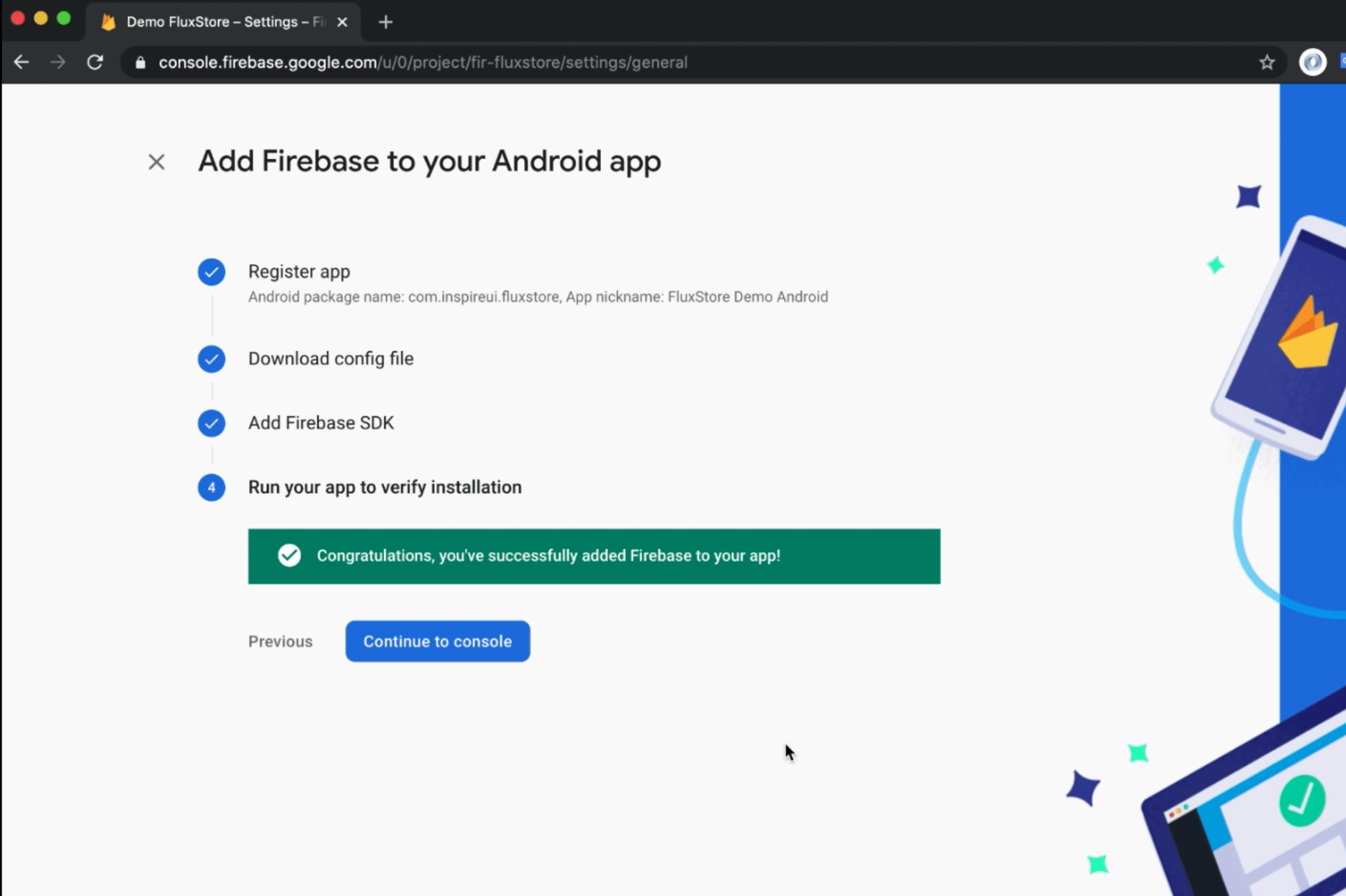
Step 7: At this stage, it is possible that firebase will not detect your test device, but that's okay, just click Skip step to continue the following steps. (In case Firebase detect can click Continue to console)

- Complete the process of creating an Android application on Firebase.